Circle drawing with triangles on LibGdx
Damit wir einen Kreis über den PolygonSpriteBatch zeichnen können, müssen wir einen Kreis in Dreiecke zerlegen. Die Anzahl der Dreiecke spiegelt die Qualität des Kreises wieder.
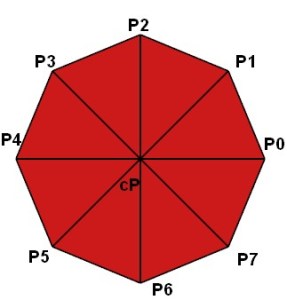
Zur Veranschaulichung habe ich hier erst mal einen Kreis in 8 Segmente aufgeteilt.

Um Mehrere Dreicke mit einem PolygonSpriteBatch zu zeichnen, müssen wir diesem ein Array aus Flots übergeben, welche die Eck-Punkte der Dreiecke wiederspiegeln und ein Array aus Shorts, welche dann die Dreiecke definieren.Das Float Array der Punkte enthält die Punkte in der Reihenfolge P0.x, P0.y, P1.x, P1.y, Xn, Yn.Das Short Array der Dreiecke enthält im einfachsten Fall die drei ersten Punkte 0, 1, 2.Um das ganze später in einer Schleife berechnen zu können, und die Arrays zu füllen, beginnen wir damit, dass wir den Center Point als erste Koordinate in das Float Array packen.Für das Short Array bedeutet das, dass jedes Dreieck seinen ursprung an Pos 0 des Float Arrays hat.
Die Arrays für das Beispiel würden also so aussehen:
Float:{ cP, P0, P1, P2, P3, P4, P5, P6, P7}
Short: ˆ0, 1, 2, ˆ0, 2, 3, ˆ0, 3 , 4, ˆ0, 4, 5, ˆ0, 5, 6, ˆ0, 6, 7, ˆ0, 7, 8 ˆ0, 8, 1
Die Berechnung der Floats ist dann eine Reihe von Kreispunkt Berechnungen.
P0.x = Center.x + radius * Math.cos(alpha)
P0.y = Center.y + radius * Math.sin(alpha)
113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 | int segmente = 8; // calculate theta step double thetaStep = (MathUtils.PI2 / segmente); // initialize arrays vertices = new float[(segmente + 1) * 2]; triangleIndices = new short[(segmente) * 3]; int index = 0; // first point is the center point vertices[index++] = centerX; vertices[index++] = centerY; int triangleIndex = 0; short verticeIdex = 1; boolean beginnTriangles = false; for (float i = 0; index < (segmente + 1) * 2; i += thetaStep) { vertices[index++] = centerX + radius * MathUtils.cos(i); vertices[index++] = centerY + radius * MathUtils.sin(i); if (!beginnTriangles) { if (index % 6 == 0) beginnTriangles = true; } if (beginnTriangles) { triangleIndices[triangleIndex++] = 0; triangleIndices[triangleIndex++] = verticeIdex++; triangleIndices[triangleIndex++] = verticeIdex; } } // last triangle triangleIndices[triangleIndex++] = 0; triangleIndices[triangleIndex++] = verticeIdex; triangleIndices[triangleIndex++] = 1; |
In Line 113 legen wir erst einmal die Anzahl der Segmente fest, welche wir später aber noch geschickt berechnen werden.
In Line 125 und 126 wird der Center Point als ertes in das FloatArray geschrieben. Dies entspricht dann TriangleIndicie 0.
In der For-Schleife werden jetzt alle Segment Punkte berechnet.
Wenn insgesamt 3 Punkte berechnet sind, dann können wir auch anfangen die Dreiecke zusammenzustellen. 3 Punkte = 6 Floats im Array. Die Abfrage ist hier in Zeile 138 zu sehen.
Ein Dreieck besteht immer aus dem CenterPoint (vertice index 0),
dem zuletzt hinzugefügten Punkt und dem Aktuell hinzugefügten Punkt.
Das letzte Dreieck, welches dann außerhalb der Schleife erstellt wird besteht aus dem CenterPoint (vertice index 0),
dem zuletzt hinzugefügten Punkt und dem als erstes berechneten Punktes (vertice index 1).
Somit haben wir alle Punkte und Dreiecke berechnet und können sie dem Constructor einer PolygonRegion übergeben.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 | package de.CB.GlGraphics.Geometry; import com.badlogic.gdx.math.MathUtils; /** * Holds the center point and radius of a circle geometry * * With the method Compute() will calculate the vertices and triangle indices. * * @author Longri */ public class Circle implements IGeometry { protected float centerX; protected float centerY; protected float radius; protected float[] vertices; protected short[] triangleIndices; /** * false, if vertices and triangle indices are calculated for actual circle values; */ protected boolean isDirty = true; /** * Constructor * * @param x * center.x * @param y * center.y * @param r * radius */ public Circle(float x, float y, float r) { centerX = x; centerY = y; radius = r; } /** * Constructor * * @param x * center.x * @param y * center.y * @param r * radius * @param compute * true for call Compute() with constructor */ public Circle(float x, float y, float r, boolean compute) { this(x, y, r); if (compute) Compute(); } /** * Set the X value of center point. * * After change the vertices and triangles must new calculated! * * @param x */ public void setCenterX(float x) { centerX = x; isDirty = true; } /** * Set the Y value of center point. * * After change the vertices and triangles must new calculated! * * @param y */ public void setCenterY(float y) { centerY = y; isDirty = true; } /** * Set the radius of this circle. * * After change the vertices and triangles must new calculated! * * @param r * Radius */ public void setRadius(float r) { radius = r; isDirty = true; } /** * Calculate the vertices of this circle with a minimum segment length of 10. * OR a minimum segment count of 18. * * For every segment are compute a triangle from the segment start, end and the center of this circle. */ public void Compute() { if (!isDirty) return; // Nothing todo // calculate segment count double alpha = (360 * MIN_CIRCLE_SEGMENTH_LENGTH) / (MathUtils.PI2 * radius); int segmente = Math.max(MIN_CIRCLE_SEGMENTH_COUNT, (int) (360 / alpha)); // calculate theta step double thetaStep = (MathUtils.PI2 / segmente); // initialize arrays vertices = new float[(segmente + 1) * 2]; triangleIndices = new short[(segmente) * 3]; int index = 0; // first point is the center point vertices[index++] = centerX; vertices[index++] = centerY; int triangleIndex = 0; short verticeIdex = 1; boolean beginnTriangles = false; for (float i = 0; index <; (segmente + 1) * 2; i += thetaStep) { vertices[index++] = centerX + radius * MathUtils.cos(i); vertices[index++] = centerY + radius * MathUtils.sin(i); if (!beginnTriangles) { if (index % 6 == 0) beginnTriangles = true; } if (beginnTriangles) { triangleIndices[triangleIndex++] = 0; triangleIndices[triangleIndex++] = verticeIdex++; triangleIndices[triangleIndex++] = verticeIdex; } } // last triangle triangleIndices[triangleIndex++] = 0; triangleIndices[triangleIndex++] = verticeIdex; triangleIndices[triangleIndex++] = 1; isDirty = false; } @Override public float[] getVertices() { if (isDirty) Compute(); return vertices; } @Override public short[] getTriangles() { if (isDirty) Compute(); return triangleIndices; } } |
Posted in LibGdx 2D Drawing by Longri with no comments yet.